
Don’t worry… your traffic hasn’t gone down (or up) because of the Page Experience algorithm update hasn’t rolled out yet.
But it will in 2021 according to Google.
Due to the coronavirus, they decided to give us all a heads up on the future algorithm update and what it entails… that way you can adjust your website so your traffic doesn’t tank.
So, what’s the Page Experience update and how can you prepare for it?
Page Experience
In Google’s own words, here is what it means…
The page experience signal measures aspects of how users perceive the experience of interacting with a web page. Optimizing for these factors makes the web more delightful for users across all web browsers and surfaces, and helps sites evolve towards user expectations on mobile. We believe this will contribute to business success on the web as users grow more engaged and can transact with less friction.
In other words, they are looking for how usable your website is.
Here’s an example of what they don’t want…
As you can see from the graphic above, the user was trying to click on “No, go back”, but because an install bar popup up at the top, it pushed the whole page down and caused the user to accidentally click on “Yes, place my order.”
The purpose of this update is to make sure that sites that rank at the top aren’t creating experiences that users hate.
The simplest way to think about this update is that user-friendly sites will rank higher than sites that aren’t user friendly.
But this change is the start of a big shift in SEO.
Why is this update so important?
What sites do you think that Google wants to rank at the top?
Take a guess…
Maybe sites with the best backlinks?
Or sites with the buttoned up on page code?
It’s actually none of those.
Google wants to rank the sites at the top that users love the most.
Here’s what I mean…
When you want to buy athletic shoes, what brand comes to mind?
If I had to guess, I bet you’ll say Nike.
And if you were to get a credit card… I bet Visa, American Express, or Mastercard will come to mind.
This is why brand queries (the number of users who search for your brand name on Google and click on your website) impact rankings, which I’ve broken down as one of the most important SEO lessons I learned.

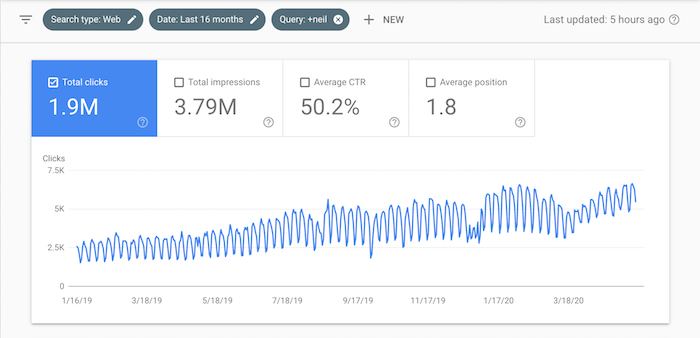
Just look at how the Neil Patel brand has grown over time… the graph below shows the number of people searching for my name over time:

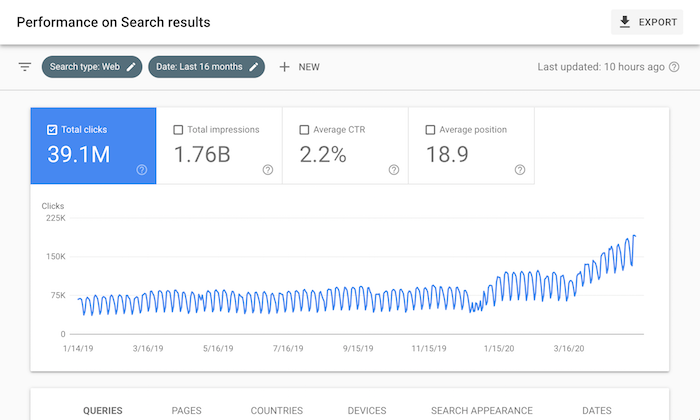
And here is my SEO traffic over time:

As your brand grows so will your SEO traffic.
But that is old news, that’s been part of Google’s algorithm for years now.
Here is the thing though, most sites don’t have large brands and Google knows that. So, if you don’t have one, you can still rank.
At my ad agency, when we look at our clients and their growth over time, only 4% have large well-known brands. The other 96% are still seeing traffic growth.
What Google is doing is adapting its algorithm to more closely align with the mission of showing the sites first that users love the most.
And yes, brand queries are one of the ways they can do this, but user experience is another metric.
Over the next few years, I bet you will see many algorithm updates focusing on user experience.
So how do you optimize your user experience?
It’s starts with each page
If you look at the original article Google posted about the future algorithm change, they emphasize “page experience” or “website experience.”
It doesn’t mean that your whole website shouldn’t have a good user experience, but instead, I bet they are going to focus on their algorithm from a page-level basis.
Because if you have a few pages on your websites that have a poor experience, but the rest are good, it wouldn’t make sense for Google to reduce the rankings of your whole site, especially if many of your pages provide a much better experience than your competition.
Here’s how you optimize your user experience:
Step #1: Optimize your speed and reduce 400 errors
The faster your website loads, the better experience you’ll have.
Go to this page and enter in your URL.
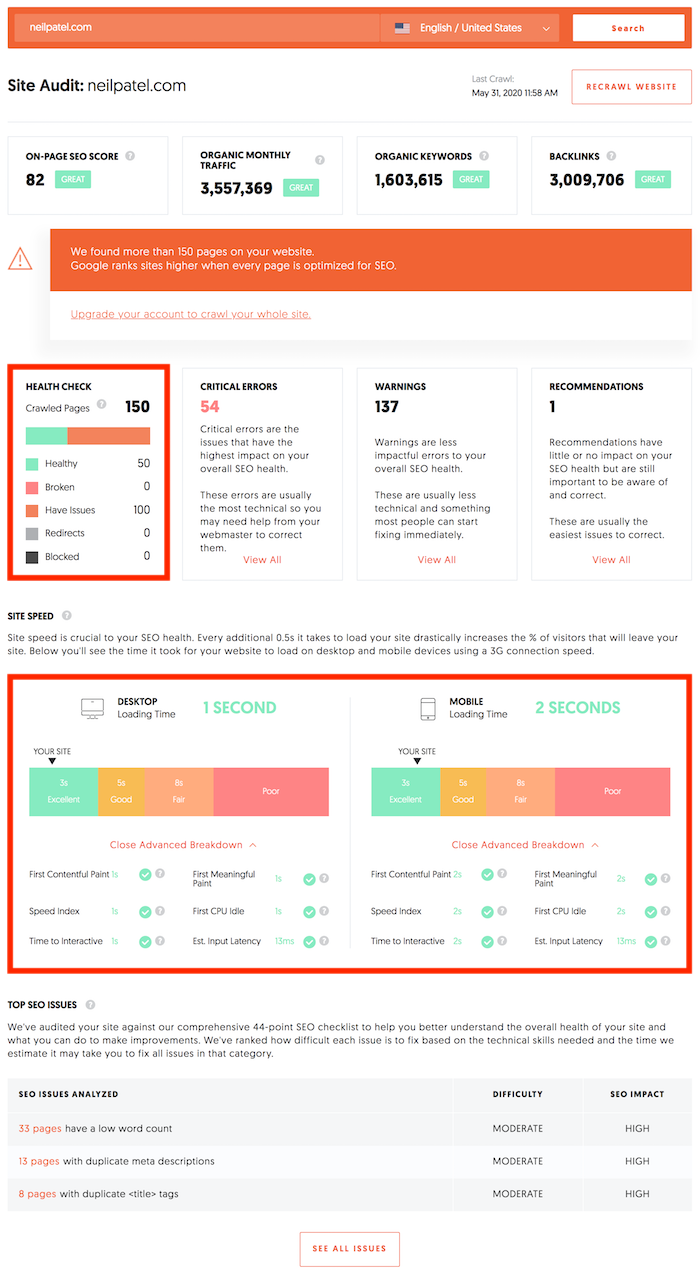
You’ll then see a report that looks like this:

You’ll notice two important aspects of that report that impact user experience that I’ve highlighted in the screenshot above.
In the health checkbox, you’ll want to make sure there are no broken pages. Broken pages create bad experiences.
In the site speed box, you’ll see the load time of your site. The faster your site loads the better. Try to get your website load time for both desktop and mobile under 3 seconds.
Ideally you should be in the 1-second range if possible.
Step #2: Compare your experience to your competitions’
You may think you have an amazing user experience, but how does it stake up to your competition?
So go here and type in your biggest competitor.
I want you to go into the navigation and click on “Top Pages.”

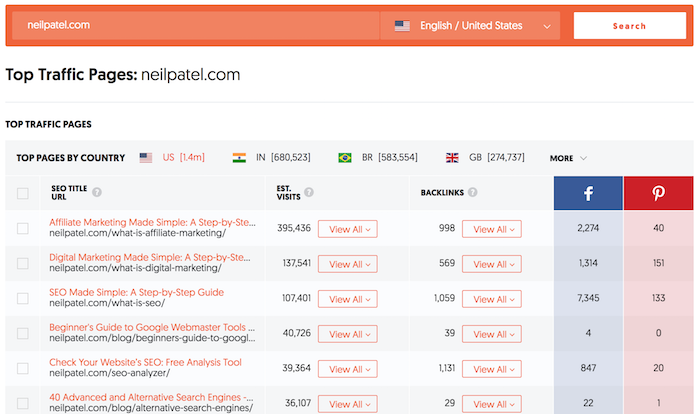
You should see a report like this:

The Top Pages report shows the most popular pages on your competition’s site from an SEO perspective. The pages at the top are the ones with the most SEO traffic, which means they are doing something right.
I want you to go through their top 50 pages. Seriously, their top 50 pages, and look at the user experience of each of those pages.
What is it that they are doing? How does their content quality compare to yours? What are the differences between their website compared to yours?
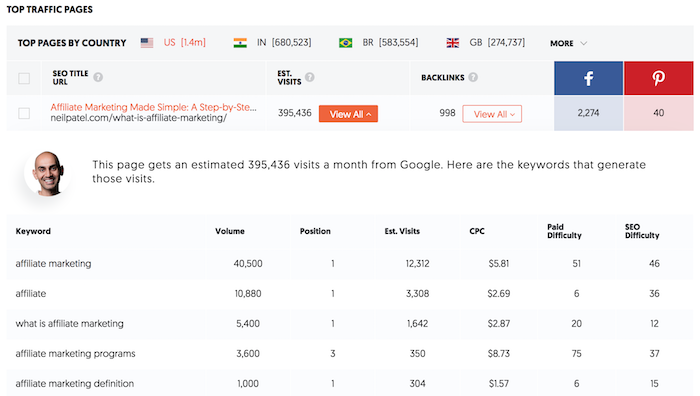
For each page that ranks, I also want you to click on “View All” under the “Est. Visits” heading. This will show you all of the keywords each page ranks for.

When evaluating your competition’s user experience, keep in mind how they are delighting people who search for any of those keywords. This will give you an idea of what you need to do as well.
But your goal shouldn’t be to match your competition, it should be to beat your competition.
Step #3: Analyze your design
Remember the graphic I showed above of what Google doesn’t want? Where the user tried to click on “No, go back” instead of “Yes, place my order” due to design issues.
In most cases you won’t have that issue, but you will have other usability issues.
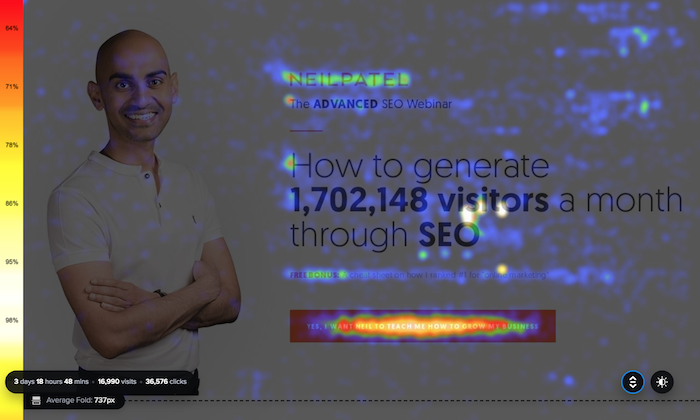
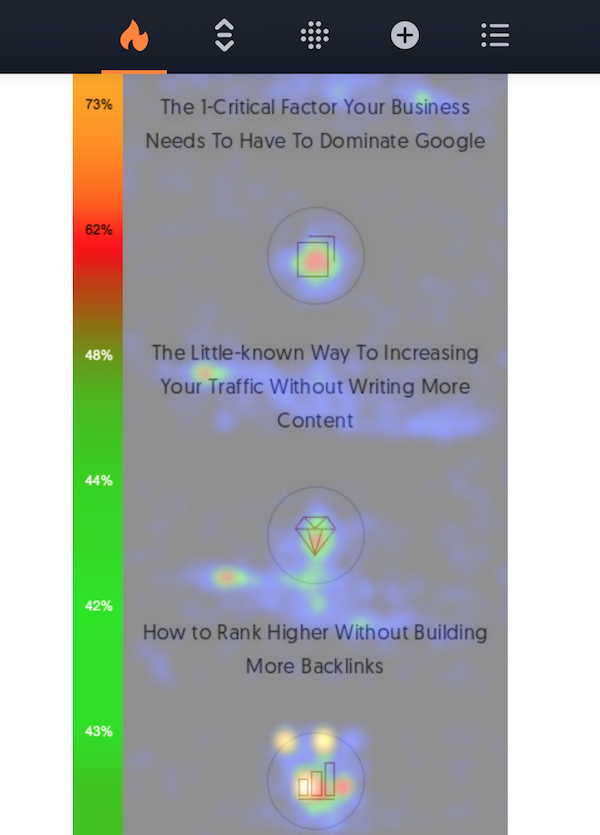
The way you find usability issues is through heatmaps. Just like this one:

What you can do to find usability issues is run a Crazy Egg test on your site.
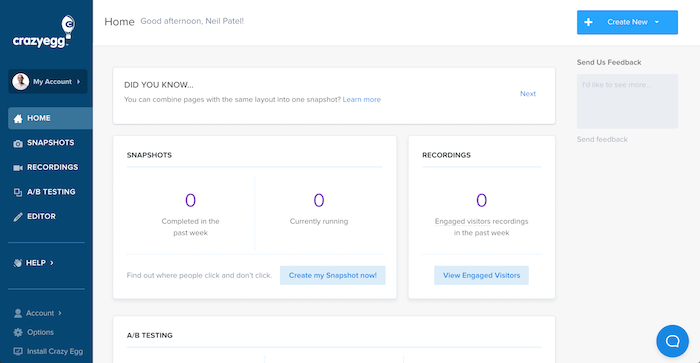
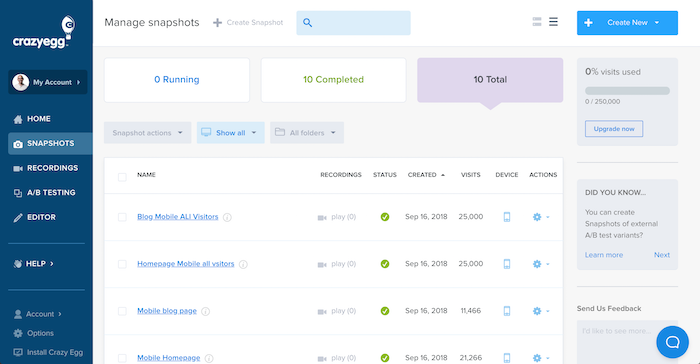
Once you log into Crazy Egg, you’ll see a dashboard that looks like this:

On the top right, I want you to click on “Create New” and select “Snapshot.”

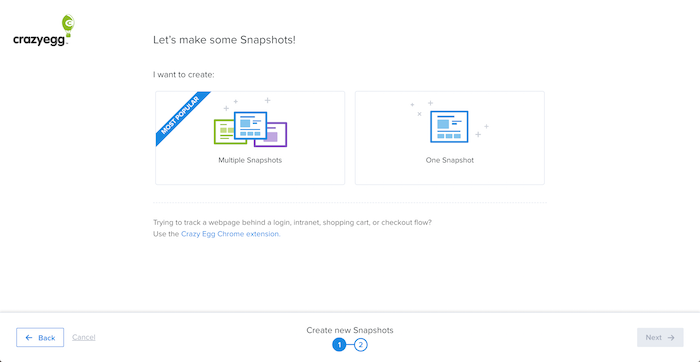
Then select “Multiple Snapshots.”

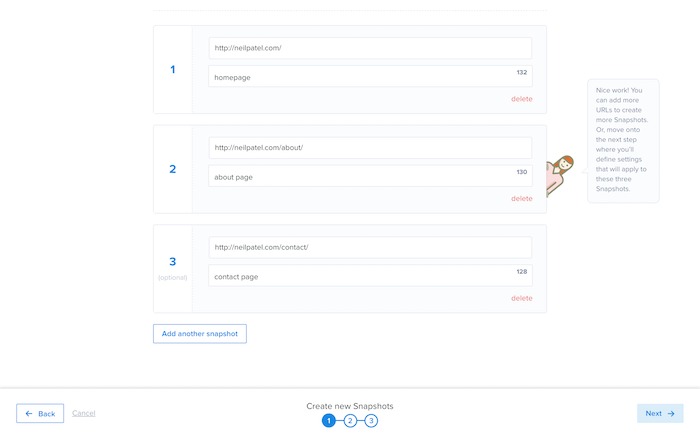
From there, you’ll want to add at least 3 popular URLs on your site. Over time you’ll want to do this with all of your popular pages.

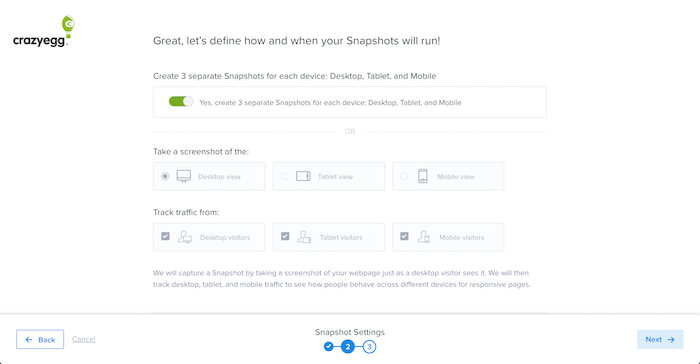
Then you’ll see settings like the image below, you don’t need to do anything here. Just click “Next.”

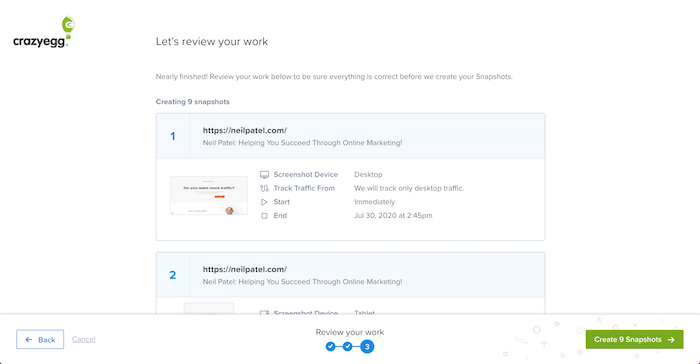
You’ll then be able to review everything. If it looks good, you can click the “Create Snapshots” button in the bottom right.

Last but not least, you’ll have to install your tracking script.

So, click on “Install Tracking Script.”

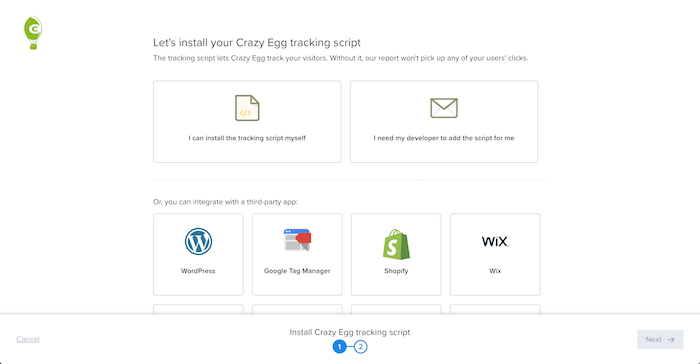
Select the option that works for you and then you are off and to the races. For example, for NeilPatel.com I use WordPress so I would select the WordPress option.
Once you are setup, it will take at least a day to see results, if not a bit longer. It depends on your traffic.
If you get thousands of visitors to your site each day you’ll see results within a few hours.
After you set up your test and it has been a few days, log back into Crazy Egg and click on Snapshots in the sidebar.

Once you are there you will see a list of snapshots you have created.

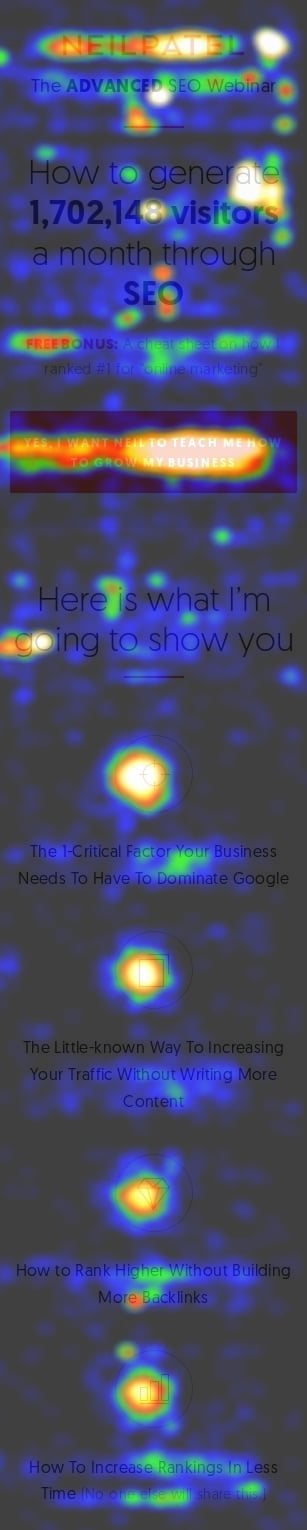
Click on any of your snapshots and you’ll see a heatmap of how people are engaging with your web page.
What’s cool about snapshots is they show you every single click, or even scroll that people take. Just look at this example from the NeilPatel.com site.

As you can see, people are clicking on those images above the text. But there is an issue… can you guess what it is?
If you click those images, nothing happens. But for all of those people to click on those images, it means that they believe they are clickable and that something should happen when they click on them.
An easy fix for me is to make them clickable and when a user clicks maybe I would take them to a page that goes into detail on each of those features. Or maybe I could expand upon each feature right there on that page.
Once you make the fixes to your page, you will want to re-run a new Crazy Egg snapshot on the same page to see if the changes helped improve the user experience.
Step #4: Install the Ubersuggest Chrome extension
If you haven’t already, install the Ubersuggest Chrome extension.
Here’s why…
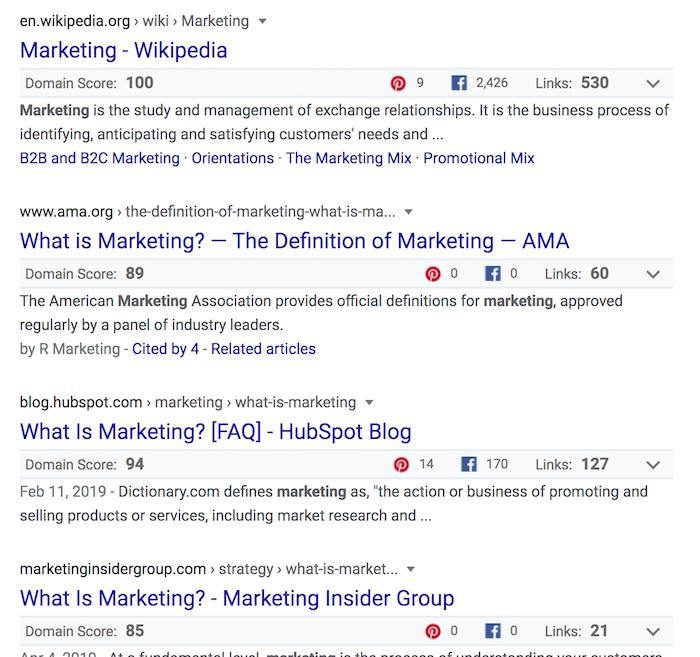
When you do a Google search, you’ll see data on each ranking URL.

When you are naturally using Google throughout your day and searching for keywords related to your industry, I want you to look at 2 main metrics in Ubersuggest:
- Domain score – the higher the number, the more authority a website has.
- Links – the more links a website has, usually the higher it will rank.
So, when you are doing searches, look for sites that have a lower domain score and fewer backlinks than the competition, but yet still rank high.
Chances are, they rank high because of things like user experience. Maybe their text is more appealing than the competition, maybe their bounce rate is lower… it could be a wide variety of reasons, but these are the sites you want to look at and analyze.
In the image above, you see that the result from the AMA ranks higher than Hubspot yet they have fewer links and a lower domain score. So, if you were trying to rank for that keyword, you would want to spend more time analyzing AMA because they are doing something right.
Conclusion
User experience is going to be more and more important over time.
If you love a site and everyone else loves that site, Google will eventually want to make sure that the site ranks high.
On the flip side, if everyone feels a website has a terrible user experience, then Google won’t rank that website as high in the long run.
Just like any algorithm update Google does, expect to see multiple revisions over time. As they learn, they adapt to make their algorithms more effective over time.
But what is unique about this update is you have advanced notice, which is nice. So, take the opportunity and fix any usability issues you may have.
What other ways can you make your website more usable?
This marketing news is not the copyright of Scott.Services – please click here to see the original source of this article. Author: Neil Patel
For more SEO, PPC, internet marketing news please check out https://news.scott.services
Why not check out our SEO, PPC marketing services at https://www.scott.services
We’re also on:
https://www.facebook.com/scottdotservices/
https://twitter.com/scottdsmith
https://plus.google.com/112865305341039147737
The post Google’s New Algorithm: Page Experience appeared first on Scott.Services Online Marketing News.
source https://news.scott.services/googles-new-algorithm-page-experience/
No comments:
Post a Comment