
Disclosure: This content is reader-supported, which means if you click on some of our links that we may earn a commission.
You’ve decided to create your first website—great! I’m going to teach you to set up your site like you’ve done this thousands of times before.
What You Should Know About Starting a Website
In order to get your website online, you will need a domain name and a web host.
- A domain name is where people access your website. For QuickSprout, that would be www.quicksprout.com (also called a URL, the technical component of a domain name).
- A web host is a business that you pay to provide storage for all of your crucial website data.
Bluehost allows you to buy and register both a domain name and hosting plan.
What If I Want a Free Website?
You can start for free at WordPress.com.
To use the free plan, you will not need to register a domain name or choose a web hosting provider since your website will automatically be generated as a sub-domain of WordPress.com. For example, if you wanted to start a blog about vintage teacups, your URL could be www.vintageteacups.wordpress.com.
If you’re in this for the long haul, keep in mind that your audience will be much more likely to trust your brand if you own your domain name (i.e. www.vintageteacups.com). Investing in domain registration and hosting is the first step towards growing an independent business.
A Step-by-Step Guide to Creating Your First Website
Ready to get started? These 8 steps will walk you seamlessly through the process from sign-up to beginner content building so you won’t have to worry you’ve left anything out.
Step 1: Consider your website goals
Do you intend your website to be a portfolio of your work? A niche blog? An eCommerce site? You can do all of this and more via WordPress, which opens up the world wide web of possibility with its full-powered CMS.
How do you want to be known by your audience? That’s your business name.
And how do you want them to reach you? That’s your domain name.
Since your domain name will be a major face of your business, you’ll want to put some good thought into it.
A strong domain name serves your business goals by referencing your product or service. It should be catchy, memorable, and easy to type. Try for shorter rather than longer names where possible.
How can you come up with the right name?
Let’s take the two businesses we’re working with in this guide as an example.
WordPress is short, iconic, and evokes images of text (“word”) and potentially a printing press (“press”). It’s clear that their business model is based on sharing content.
Similarly, Bluehost includes the word “host,” suggesting they are a web host provider. The combination of “blue” and “host” is simple and catchy.
Both names are highly brandable and easy to remember.
Step 2: Choose your Bluehost plan
The benefit of hosting on Bluehost rather than just WordPress.com is that Bluehost takes care of your site’s security, speed, performance, and updates for you.
We recommend shared WordPress hosting, which gives you access to a server specifically attuned to the WordPress software package. This means that safety, security, and speed are all built in—put another way, managed for you.
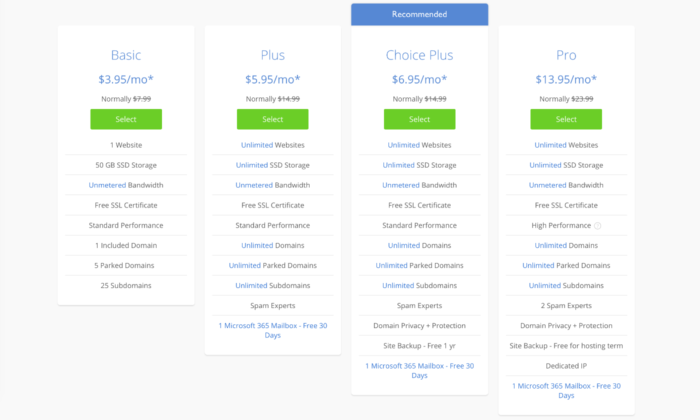
To choose a plan, go to Bluehost’s pricing page. You’ll see this:

Bluehost offers four hosting plans: Basic, Plus, Choice Plus, and Pro. At every tier, the plans include a free SSL certificate (adding an extra layer of security to your site), unlimited bandwidth, and plenty of storage. For most sites, the performance of the hosting will be more than good enough.
Select the plan and that’s right for your budget. You can always upgrade later.
Step 3: Register your domain name
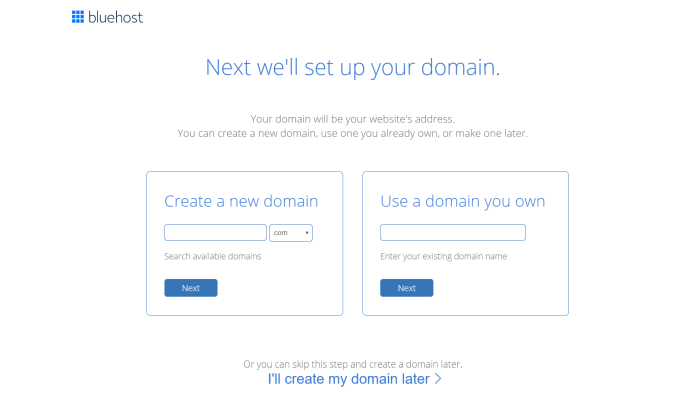
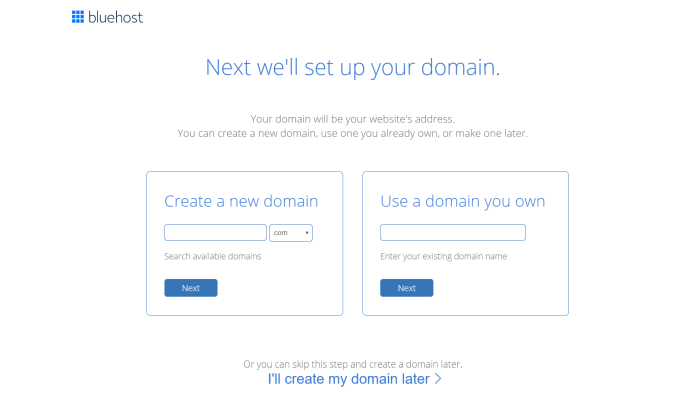
After selecting a plan, you’ll be prompted to register your domain name.

If you already own a domain name, enter it on the right. You may need to change your DNS records to make sure your domain name servers point to Bluehost, allowing people to access your website.
If you are registering your domain name with Bluehost, enter it on the left. Domain registration is free for one year with a managed WordPress hosting account. Always be sure to note when your domain must be renewed so it doesn’t expire without your notice, leaving your website inaccessible.
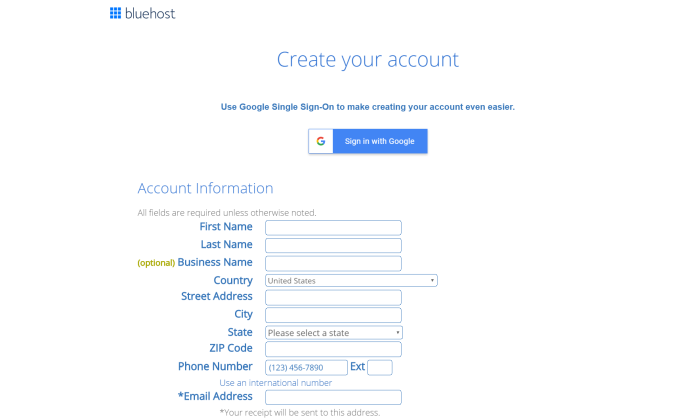
You’ll be asked to fill in personal information before finalizing your purchase.

Be sure to choose a strong password for your Bluehost account (preferably not the same one you use to log into any other site). You’ll then be ready to install WordPress.
Step 4: Install WordPress with one click
Connecting Bluehost with WordPress is incredibly easy. In your Bluehost account control panel, navigate to “MOJO Marketplace” and choose “One-Click Installs.”
This will bring you to the Scripts and Platforms page. After you click the WordPress icon—found under “Blogs” at the top of the page—an installation window will open. Click “Start” to begin installation.
- Choose the domain name on your account where you want to install.
- In “Check Domain,” you’ll make sure your domain name is pointing to your account. This is especially important if you bought your domain name before signing up for Bluehost. If you get a warning that you are overwriting files, you can check the box without worry—since this is your first website, there’s nothing to overwrite.
- In “Show Advanced Options,” you can choose your WordPress username along with a strong password—or log in if you already have a WordPress account. Check “Automatically create a new database for this installation.”
- Read the terms and conditions and check the box.
- Almost there! Click “Install Now.”
You’ll now be taken to the progress page. After installation is complete, you will see your site URL, admin login URL, your username and password. Print and store this master list in a safe place.
Time to log in to WordPress! Log in at your admin URL and you’ll find yourself at the Dashboard, where you can begin on the visual design for your site.
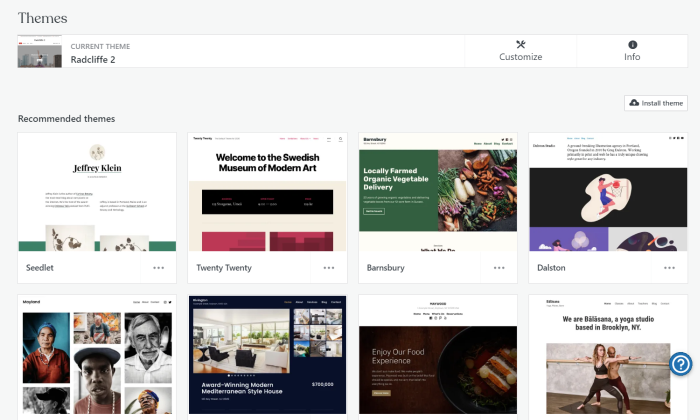
Step 5: Try on some themes for size
Also called “skins,” your site theme is like an outfit for your website. The theme you choose will affect your site visuals, content layout, and some of the customizable design features you have access to.
WordPress has a number of both free and premium (paid) themes.

When choosing a theme, pay special attention to:
- Good design: Is the design clean and organized? Is it responsive to optimize for the roughly 50% of people who prefer mobile viewing? How easy is it to navigate?
- Compatibility: Is the theme compatible with the latest version of WordPress and with popular plugins?
- Back-end: Is there active development on the design? How easy is it to access support and documentation?
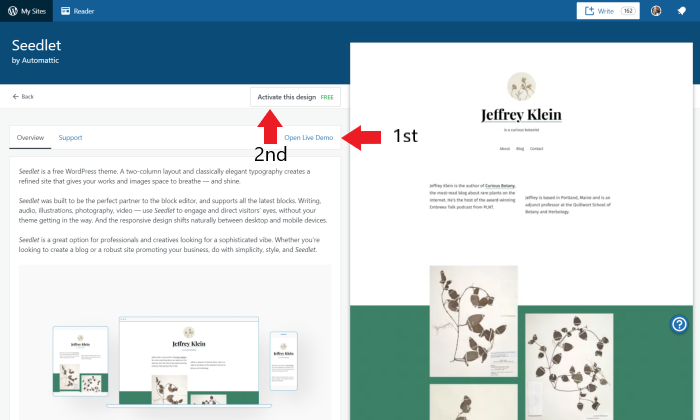
Most themes allow you to try a Live Demo so you can see how it will look and compare its appearance to your design and content goals for the site.

When you’re ready, click “Activate theme” to install. You can always add plugins for additional functionalities or switch themes when you are better accustomed to WordPress.
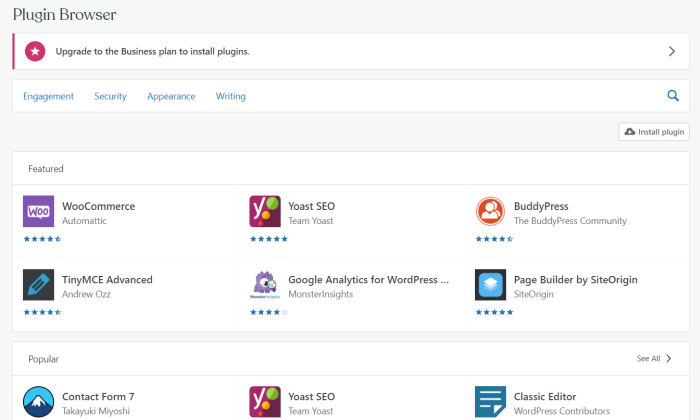
Step 6: Add some helpful plugins
If your website theme is like a “skin” or outfit that gives the website substance, design, and form, your plugins are the accessories that pull the outfit together.
Plugins work alongside your theme to provide desirable functionalities, like a comment filter, contact form, or search engine optimization (SEO) toolbox, and are built to work seamlessly with WordPress’s back-end operations. While some are best-suited to a particular type of site, like eCommerce or blog, many are all-purpose. Plugins can be free or paid.

In most cases, you will need a WordPress Business plan or higher to use plugins. Aspects of Jetpack and Akismet (see below) are included with your blog.
Popular plugins:
- Jetpack: This integral plugin enhances your site security, performance, marketing, and design capacity. Site speed, image serving, and SEO are just a few things it can help you with.
- Akismet: A “spam-fighting service” that protects your posts, trackbacks, and messages from spam.
- All-in-One SEO pack or Yoast SEO: These SEO plugins help you optimize your site to be found organically in search results when people search for similar products, services, or content.
- WP Forms or Ninja Forms: You can use either of these plugins to build professional contact forms within minutes, without any coding experience required.
Be sure to vet your plugins before installing: A large number of positive user reviews alongside information about the developer, functionalities, and latest release date can all help you make the best decisions for your site.
Step 7: Begin building your site content
On WordPress, there are two meaningful distinctions when it comes to organizing your site content, pages and posts.
- Pages make up the main framework of your website, and generally appear in the navigation bar for easy access. There are a number of essential pages you’ll want to add, including your Homepage, About page, and Contact page.
- Posts are individual pieces of content, each with a unique URL, that make up a blog. Many people choose to make their blog a central focus of their website, but you don’t have to. Many businesses keep blogs as a tool in their content marketing toolbox, and WordPress makes it possible to designate as a secondary page (see Step 8).

When you start adding content to your website, it may be helpful to get inspiration from existing websites, both those where you spend a lot of time and sites that have a similar function to yours. Ask yourself:
- How is the content of these websites organized?
- What are the major pages?
- How prominent is the blog?
- Does the site include subpages, and what are they?
- Where is the contact form located?
- How do they use media to create an engaging experience?
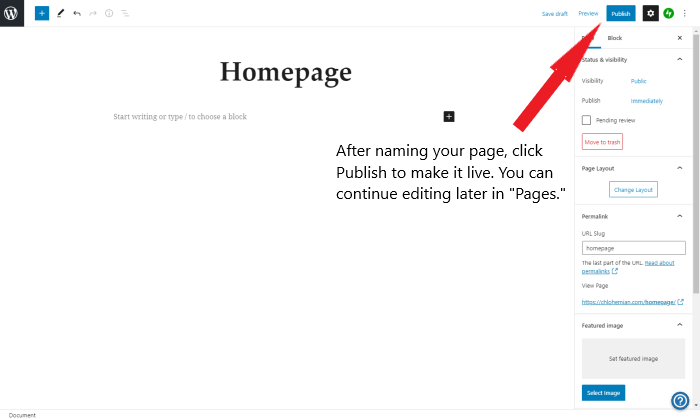
Here’s how to create your first page (ideally, the homepage):

After creating the essential pages, consider your website’s functionality from the point of view of your future site visitors. Although it may be tough in the beginning to put yourself in their shoes, successful site content is laser-focused on the audience. Ask yourself:
- What will my visitors want to do on my site? What will be less useful to them?
- How can I structure my pages, content, and media to create a positive User Experience (UX)?
- How can I set up site navigation so that important information and features are easy to find?
- What information do my visitors need to understand my offering?
- What information do my visitors need to trust me?
Don’t feel pressure to include all possible content at once; less is often more for a new website. Your site will likely change over time based on your evolving business model as well as the needs of your audience. You can always add more content as you go.
Additional pages
On the one hand, the beauty of website creation is that your site design is completely up to you. Depending on the purpose of your website, however, you may be required by law to include certain content, like:
- Contact details
- Cookie handling
- eCommerce: terms of service, refund policy, privacy policy
Be sure to check the relevant law in your area and update your website regularly.
Step 8: Finalize your homepage and navigation
Do you want your homepage to appear as a traditional homepage or a blog?
WordPress allows you to choose whether you want a static (unchanging) or dynamic homepage (shows your ten latest blogs). The dynamic version is the default.
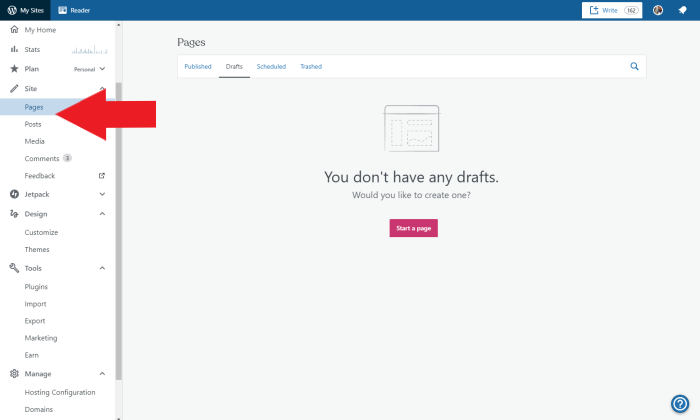
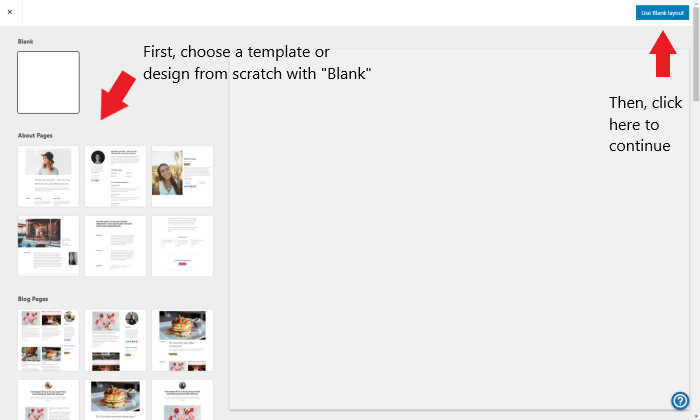
To designate a static homepage, find the “Site” category in the left-hand sidebar and click “Pages,” then “Add new page.” You can choose a premade layout or click “Use Blank Layout,” as in the photo just above. Then name your page and click “Publish.” For example:

Now, navigate to the “Design” category in the left-hand sidebar of your Dashboard and click “Customize.”
There are many things for you to play around with here, including adding your Site Title, Tagline, and Icon, adding a header or footer, and changing the site colors. For now, click on “Homepage Settings” and toggle the option for “A static page.” Beneath, you can choose the page you just created.
It’s time to start adding content to your homepage!
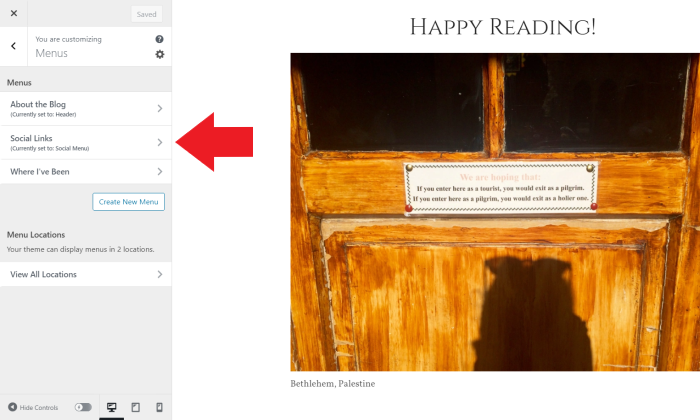
Once you add more pages, like About or Contact, they will show up as part of a navigation bar that is designated by your theme. In “Customize,” click on “Menus” to change the page order and location.

What’s Next?
You’ve just created your first website. Congratulations on this exciting new step!
Now you can start familiarizing yourself with the WordPress interface. While creating Pages and Posts, you’ll be using the Block Editor, which uses Gutenberg blocks to help you add content and make your site engaging and interactive.
Since your website is a representation of your brand, I recommend building your content with a critical eye. At the same time, learning as you go is part of the experience. You can always delete or click the back button—no change is permanent, so feel free to play around.
The post How to Create Your First Website Like a Pro appeared first on Neil Patel.
This marketing news is not the copyright of Scott.Services – please click here to see the original source of this article. Author: Neil Patel
For more SEO, PPC, internet marketing news please check out https://news.scott.services
Why not check out our SEO, PPC marketing services at https://www.scott.services
We’re also on:
https://www.facebook.com/scottdotservices/
https://twitter.com/scottdsmith
https://plus.google.com/112865305341039147737
The post How to Create Your First Website Like a Pro appeared first on Scott.Services Online Marketing News.
source https://news.scott.services/how-to-create-your-first-website-like-a-pro/
No comments:
Post a Comment